创建网站的详细流程包括域名购买、网站服务器空间、网站设计等组成,域名和空间费是按年支付的。不要担心自己弄不好,我这里为大家整理了基础的创建网站的流程,总共就7步,操作起来难度不大:
- 为网站选个好域名
- 购买域名
- 购买服务器
- 安装Wordpress网站
- 网站布局和设计
- 添加网站内容
- 添加商店
步骤1:选择域名
网站域名:也就是一个网站的地址,绝大多数人会选择自行注册一个顶级域名,域名可以和组织或个人的名字、品牌、商标相关联,便于记忆,也是组织形象的一部分。比如苹果公司的官网就是apple.com。
在购买域名前,您可以在一些域名生成工具上面挑选您的域名。比如:https://instantdomainsearch.com/
步骤2:购买域名
域名,就是网址,在提供域名注册的网站上购买一个即可。我推荐在Namesilo注册域名。Namesilo是一家资历比较老的域名注册商,我自己的大多数域名都在这家注册,价格公道,还赠送免费的域名保护(Whois隐私保护)。
步骤3:购买虚拟主机
网站服务器,又叫网站空间,比较常见的分为虚拟主机和VPS。如果你怕麻烦,选择虚拟主机,但是使用VPS有技术难度,所以我推荐使用虚拟主机。网站空间一年的费用在100美元左右不等。
您要购买的网站主机请确保有这些功能:
- 自定义邮箱账号
- 免费SSL安全证书
- 不限制带宽
- 自动安装Wordpress
- 网站数据每日备份
- 客户支持,最好是24/7在线聊天
如果你能按照上面的要求去找虚拟主机,那么会找到比较好的提供商。
我们推荐使用 BlueHost。
美国主机商BlueHost成立于2003年,是一家知名的虚拟主机、VPS主机和服务器提供商。BlueHost主机以高稳定性能受到用户的欢迎。面向中国用户,BlueHost推出了中文官网和中文客服,并推出基于国内用户需求的多重主机方案。
在购买 BlueHost 过程中,会提供注册域名的操作,注册成功后,你将使用该域名,首年免费使用。
1.注册BlueHost账户,点击立即购买

2.选择您所需的计划(建议选择香港Plan A)

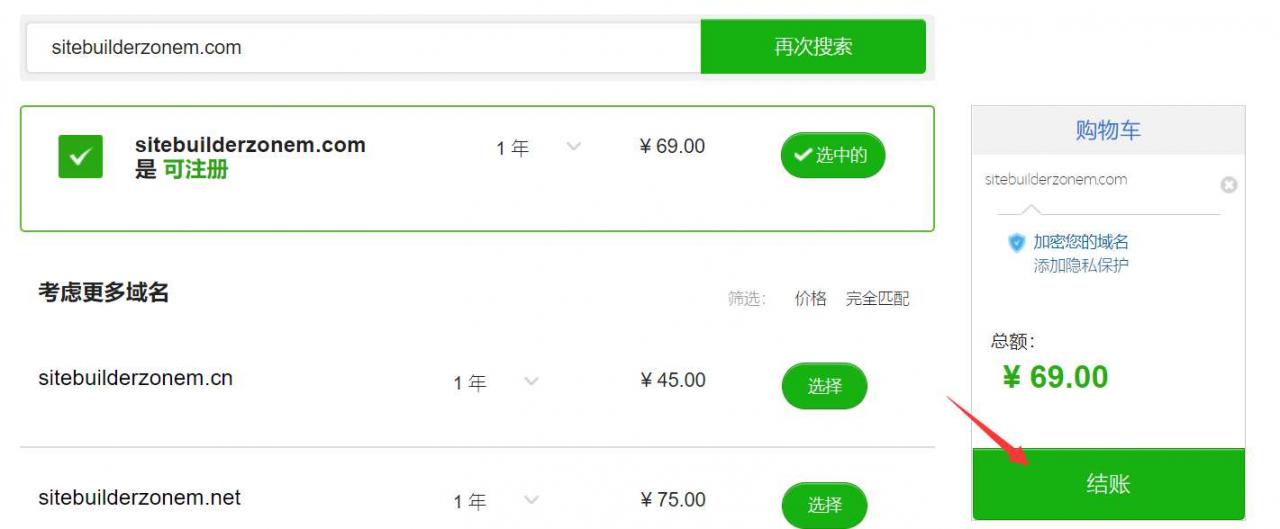
3.选择并注册一个域名,选择了计划后会弹出域名注册框

如果域名是可注册的话,那么就会显示“可注册”三个字。然后点击选中按钮,再点击结账按钮就可以购买这个域名了。

你可以先到Namesilo去查询下你想注册的域名是否可用,然后填写到下面。从 Bluehost 注册域名的话首年是免费的,而且注册后不需要你自己进行域名解析,我建议在Bluehost买就行了。

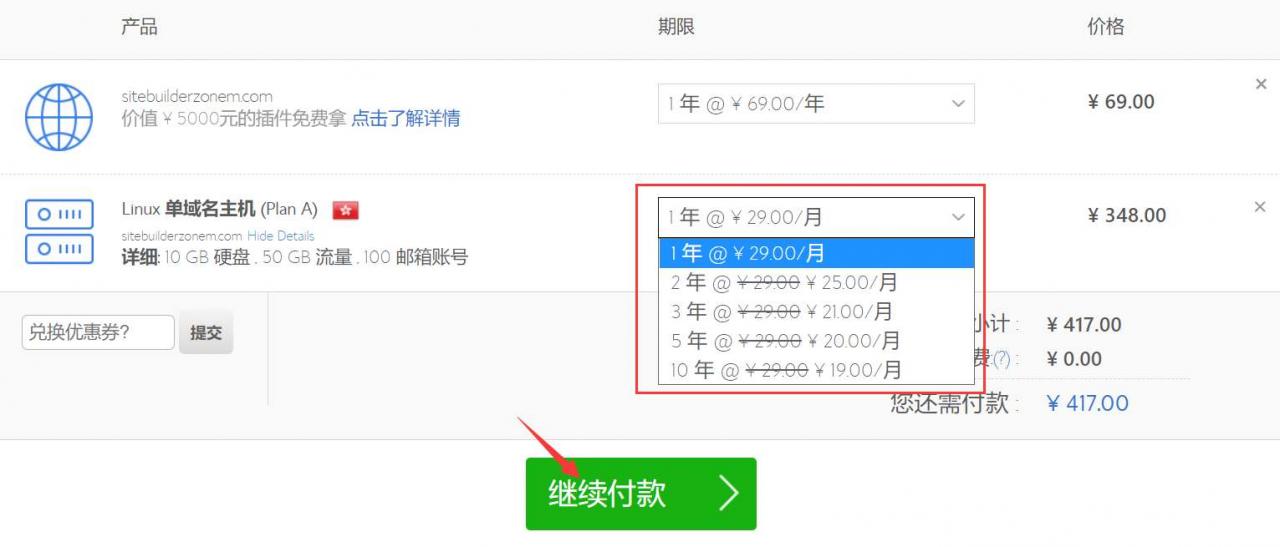
付款界面记得选择一年期限,默认是10年的。然后点击“继续付款”按钮,接着会看到登录界面,如果您还没有账号请点击右侧的“10秒注册账户”按钮。

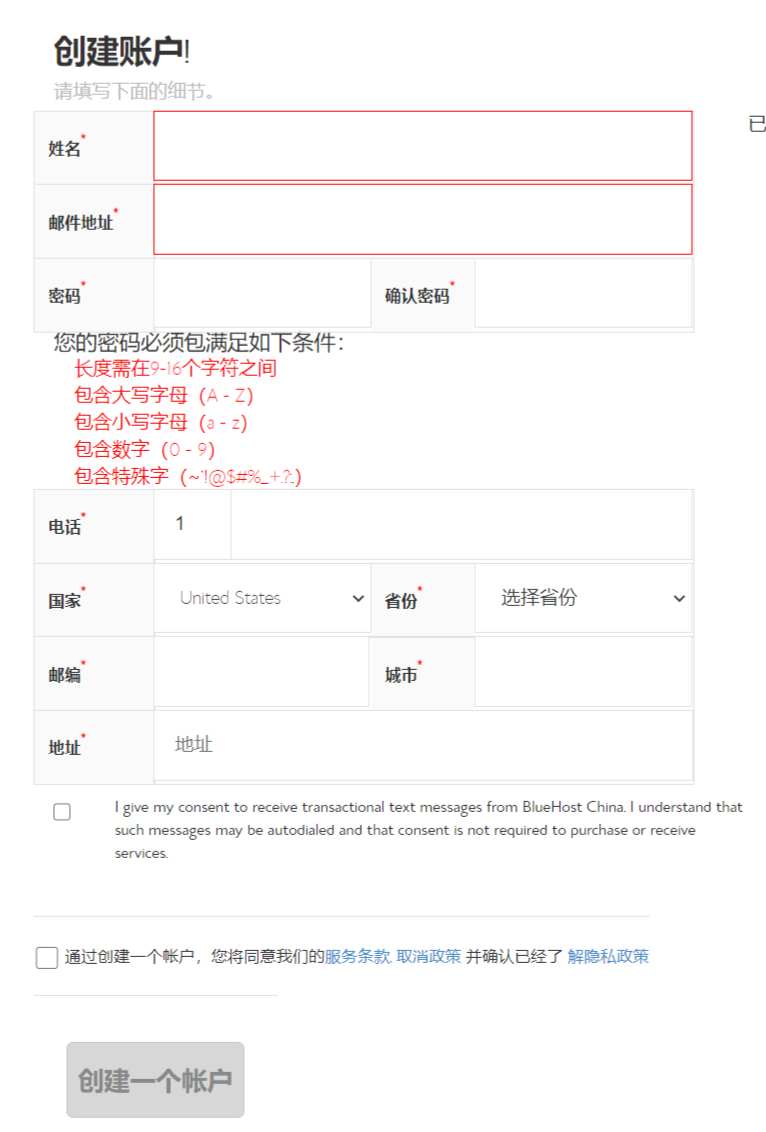
按照要求依次填入姓名(不能用中文,要英文或拼音),邮件地址密码等信息,然后点击“创建一个账户”按钮。

创建成功后,回到付款方式界面,推荐使用支付宝付款。完成购买后,您将收到Bluehost发送给您的虚拟主机开通邮件。里面有主机的详细信息,包括主机IP地址、FTP账户等信息。接下来就可以开始自己的建站之旅啦!
步骤4:安装Wordpress
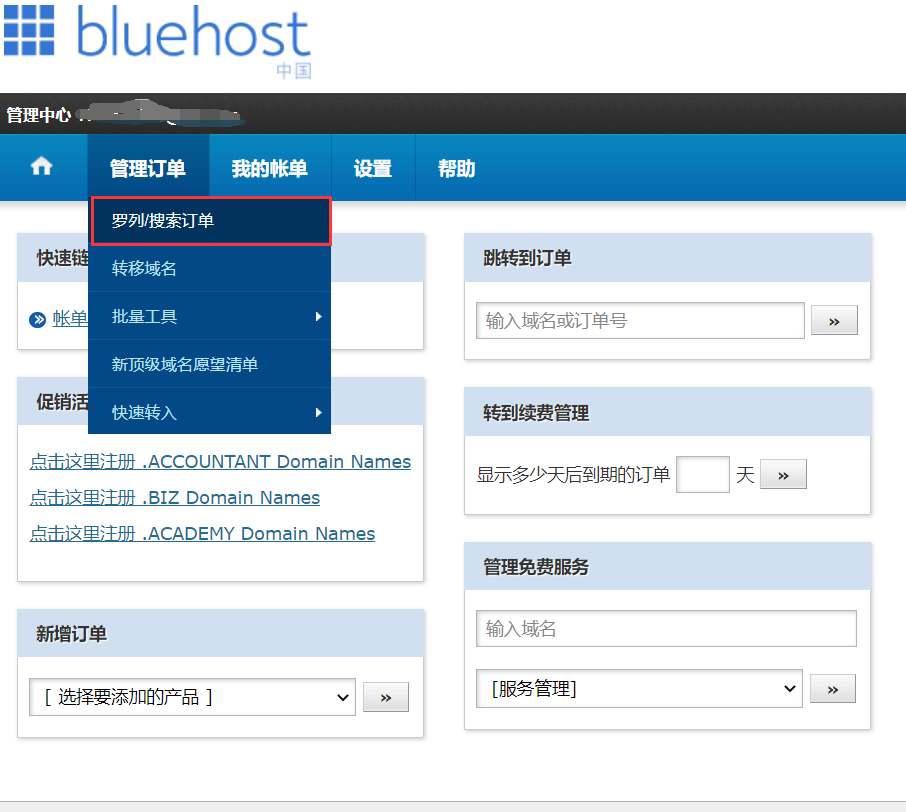
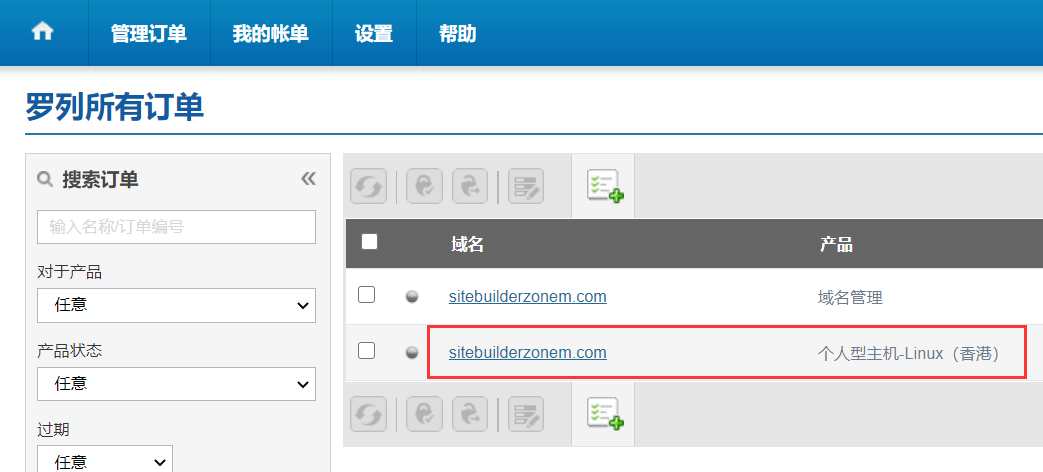
1.付款完毕后,登录Bluehost后台,鼠标移动到“管理订单 -> 点击罗列/搜索订单”。

2.选中您购买的Linux虚拟主机域名,点击进入后找到“cPanel Details”并点击进入cPanel面板管理界面。

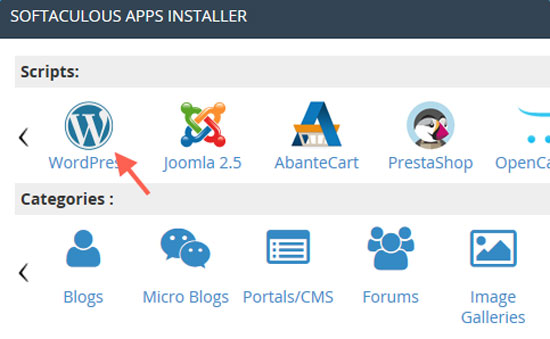
3.下拉页面找到底部的“Scripts”下的WordPress程序,点击进入。

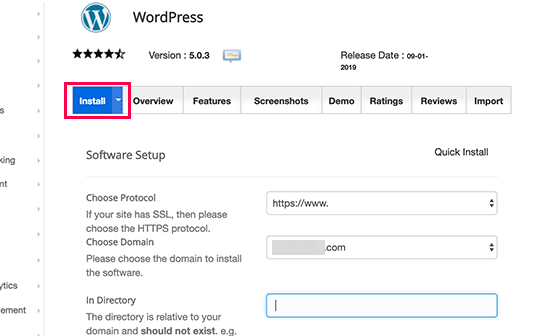
4.进入WordPress的安装界面,点击“Install”,安装前需要填写安装信息,选中要安装的域名。还需要选择http://或http://www.作为协议。如果您安装了SSL证书并启用了HTTPS,则可以选择https://或https://www.作为协议。
之后填写站点名称和网站后台登录账户和密码,其它保持默认即可。

等待几分钟,您将会看到一个崭新的WordPress网站!安装完成后,会显示您的网站后台登录地址:“https://yourdomain.com/wp-admin”。

修改NameServer和A记录
WordPress网站建立好后,如果使用的是第三方域名,则还需要将现有域名的NS记录指向Bluehost。同时把A记录的IP修改为Bluehost提供的IP。如果域名是连同主机一起在Bluehost购买,此步骤可以省略,直接访问该域名即可访问到新创建的网站。
以下步骤仅适用于外部注册域名,登录原域名注册商网站,进入域名修改菜单中,修改NS记录,将已有域名的所有解析任务全部交由Bluehost进行解析。
此处以Namesilo 域名修改NS记录和A记录为例:
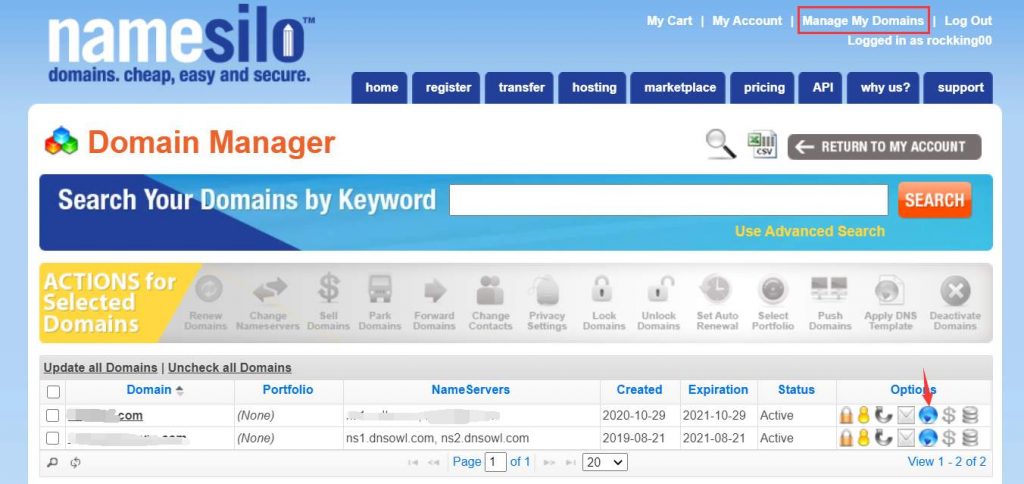
进入Namesilo 管理后台的”Manage My Domains”,点击对应域名的”Manage DNS”, 将A记录IP修改为Bluehost的IP(把已经存在的所有记录全部删除)。
首先是修改A记录的IP,按照截图中的箭头位置点击Manage DNS:

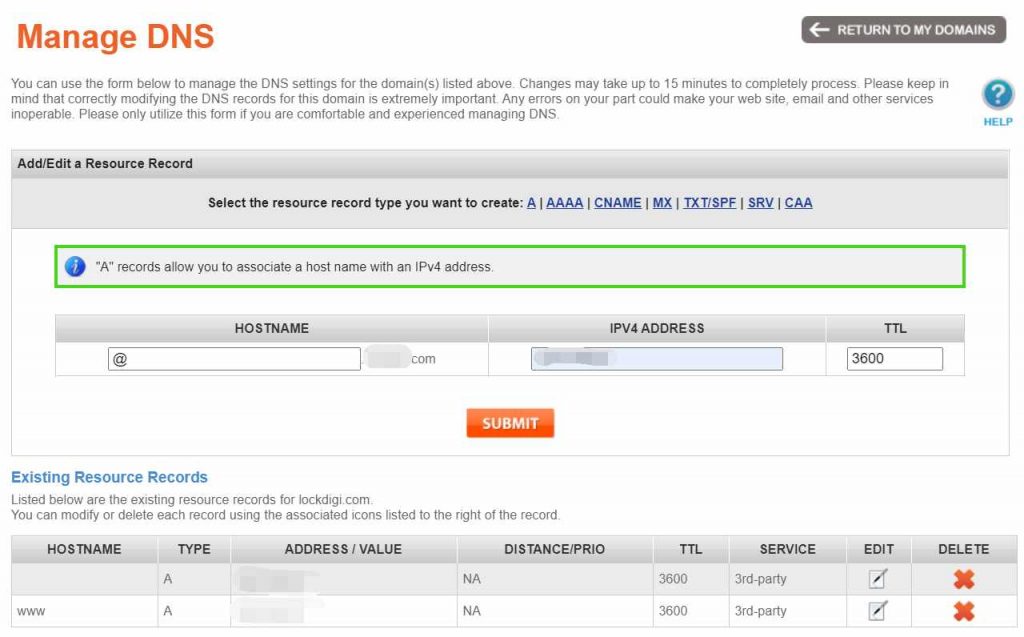
接下来,我们进入到Manage DNS界面,修改IP地址。”HOSTNAME”这里填写的是二级域名。您也可以不填写而直接添加IP即可。
填写@指的是不带www的顶级域名,www.abc.com是一个二级域名,abc.com才是顶级域名。
然后,在”IPV4 ADDRESS”这里就是填写您的虚拟主机提供的IP地址。”TTL”这一项填写为3600。

完成,点击提交吧!
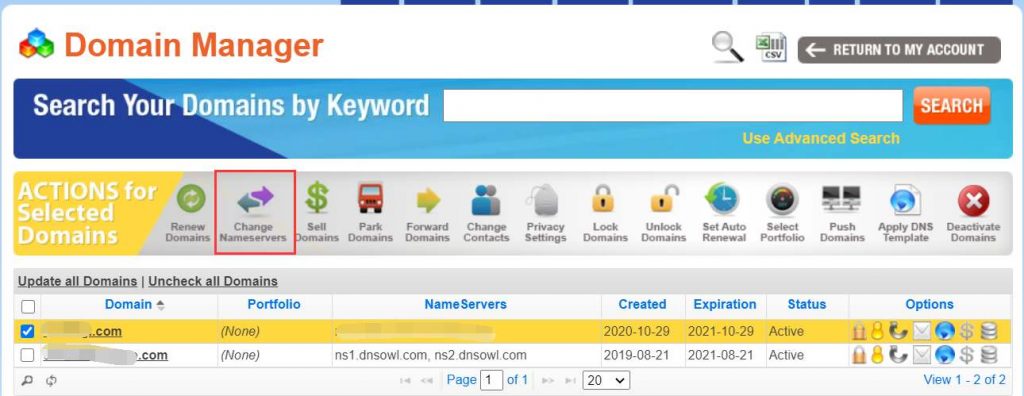
修改NameServer记录:
先点击选中要修改NameServer的域名,然后点击图中红框位置进入NameServer管理。

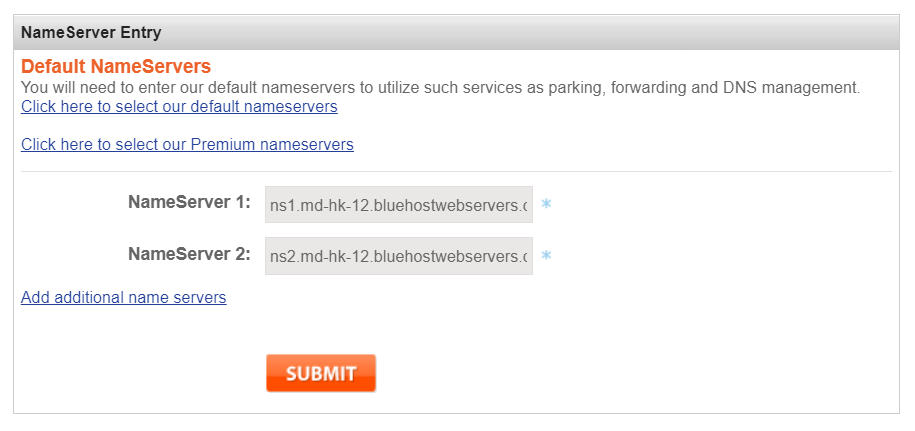
还记得您的 Bluehost 的NameServer记录吗?去 Bluehost 发送给你的开通邮件里找到它们(ns1.md-hk-12.bluehostwebservers.com,ns2.md-hk-12.bluehostwebservers.com),然后添加到“NameServer Entry”中并提交就完成了。

浏览器输入域名验证解析
通常情况下,等待1小时左右解析就完成了,这时候就可以访问网站了。如果还是不能访问,请耐心等待,解析时间最长不超过72小时。
等待域名解析生效后,直接输入域名查看网站是否可以正常显示。如下就表示成功安装了WordPress,但它太基本了。

安装SSL证书并启用HTTPS
Https已经成为网站的标准,无论是从网站安全,客户体验和形象展示,还是SEO优化,给网站添加HTTPS都是必不可少的任务。
要实现HTTPS方式访问,就必须要购买和安装SSL安全证书,SSL证书的设置并不容易,涉及到公钥和私钥及虚拟主机配置修改等复杂步骤,非专业人士,很容易弄错。但在Bluehost中,给网站安装SSL证书和启用HTTPS却非常容易。
默认情况下,Bluehost已经提供了免费版本的SSL证书服务,只需一键启用申请即可获得。
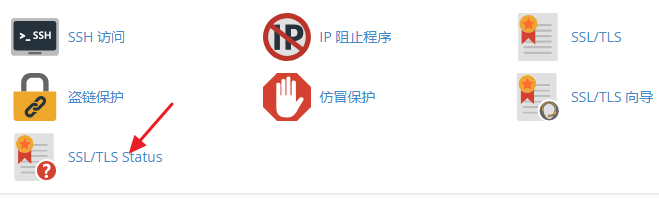
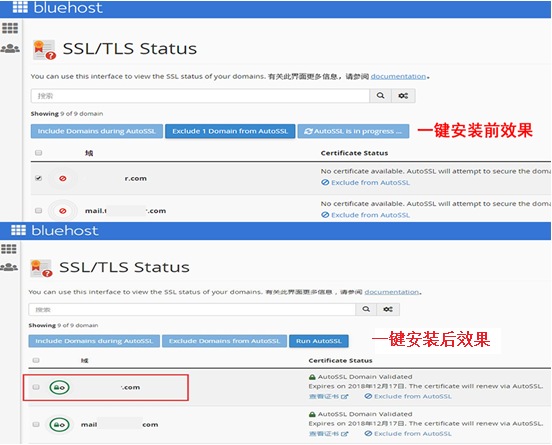
请在cPanel控制面板中找到“SSL/TSL Status”选项,点击“Run AutoSSL”,进入“AutoSSL is in progress”安装状态即可。


此时,使用https访问网站 https://yourdomain.com,可以正常访问,网页url前面会显示一把锁的标志。
步骤5:网站布局和设计
您在安装Wordpress时就已经安装了一个默认的主题了,”Twenty Twenty-One”这是WP官方出品的博客主题。
但是,这个主题还是太基本了,我们需要更多的功能来强大自己的网站。所以我们要安装一个新主题。
1.WordPress主题安装
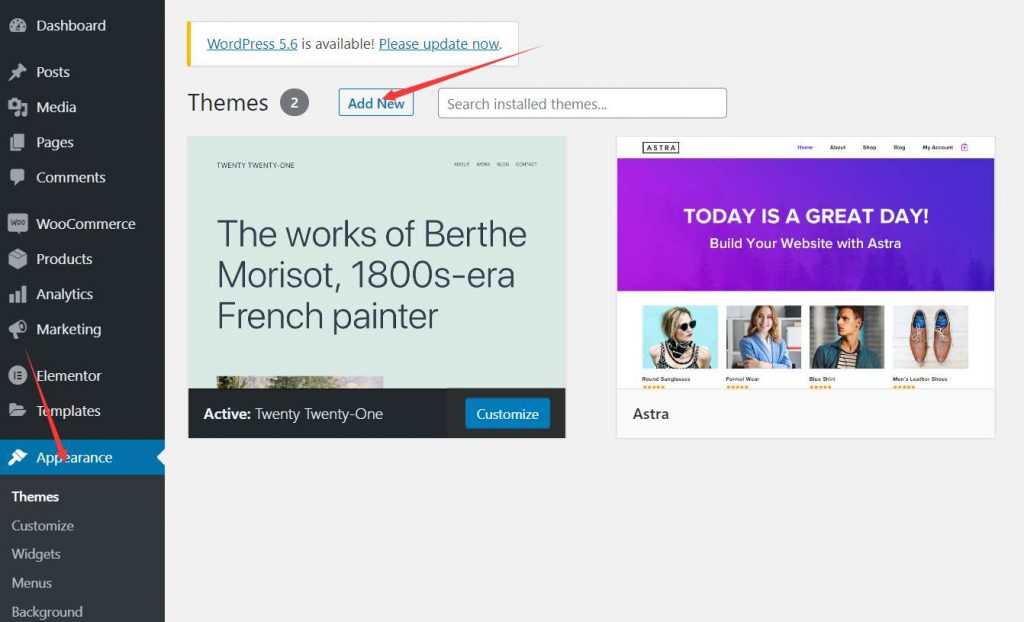
WordPress主题的更换是非常方便的,你只需要在”Appearance->Add Themes”更换你的主题。您也可以在WordPress主题库里下载并在Add Themes上传下载的主题zip文件。
打开你的Wordpress管理界面,地址是:https://yourdomain.com/wp-admin,填写账号和密码并登录。
1).安装在外部下载的主题
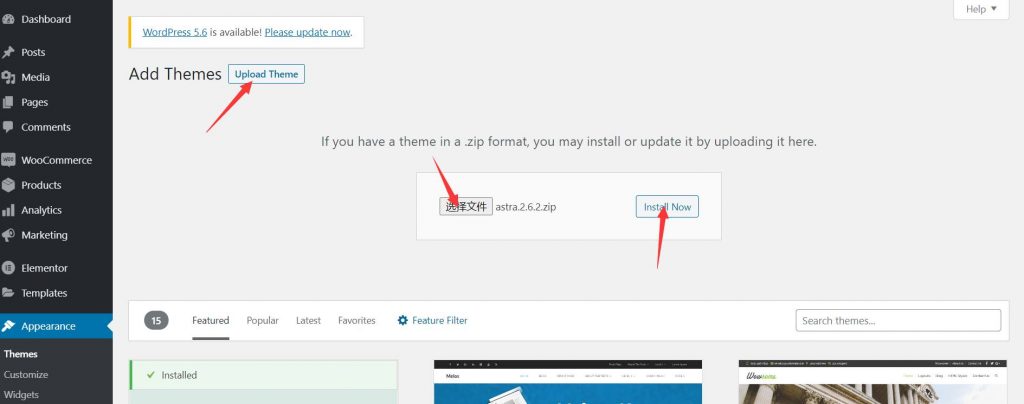
点击”Upload Theme -> Select file -> Install Now”,选中您要上传的主题文件。


2).安装完成后,退回到”Appearance”,单击”Activate”按钮激活主题。之后会看到一条激活成功消息。
我使用的是”Astra主题”,接下来我们转到“Appearance → Astra Options”看看还能做什么。

我们可以修改很多的东西,比如:Upload Logo,Set Colors,Customize Fonts,Layout Options,Header Options等等。
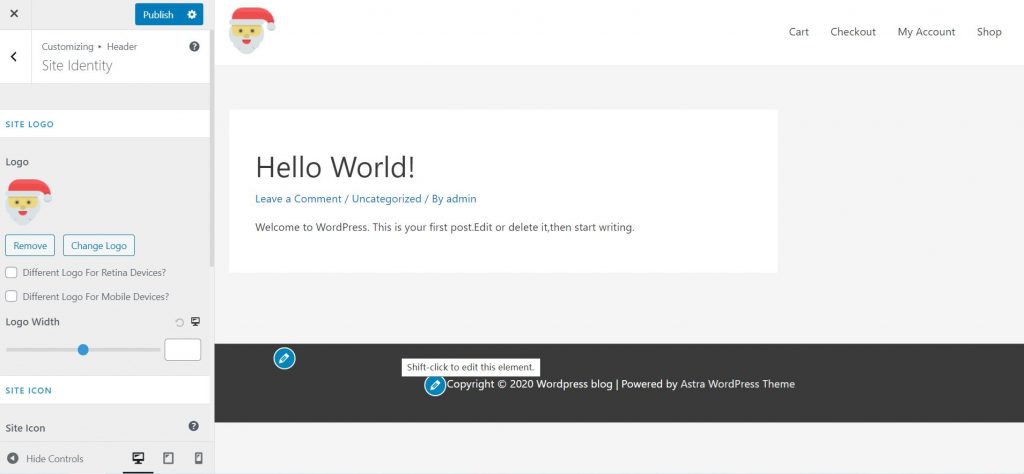
3).试试Upload Logo:

进去之后,你会看到这样的界面,这个就是上传Logo的操作界面。请单击左上角的”Select logo”按钮上传您的Logo,同样的上传Site Icon也是一样的操作。请点击下方的”Select site icon”按钮上传Icon。
您还可以选择是否Display Site Title,它在”Select site icon”按钮下方,试试吧。
完成后点击”Publish”按钮,然后单击”X”按钮退出定制程序。
4).更改颜色字体以及布局
除了上传Logo外,您还可以尝试Set Colors,Customize Fonts,Layout Options等待。不过这些事情并不是必须要做的,您可以根据自己的需要去做。操作方法和”Upload Logo”方法是差不多的,这里我就不截图了。
2.添加菜单栏和Widgets
1).添加菜单栏
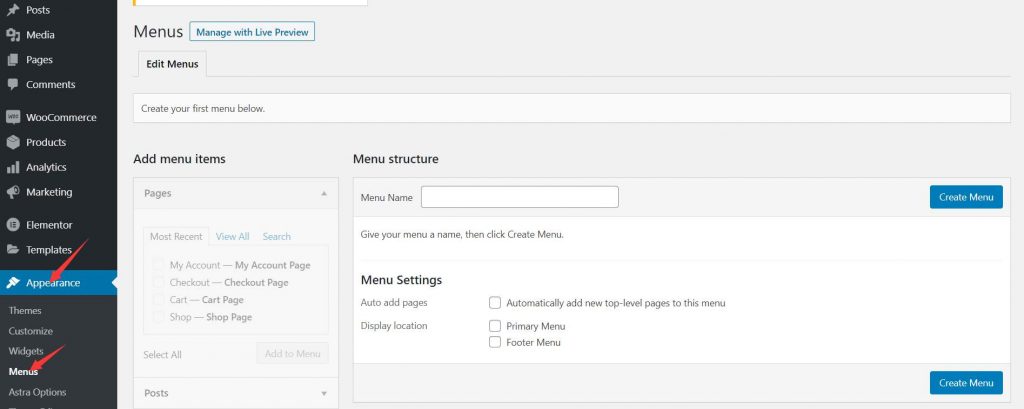
要设置菜单栏请转到”Appearance -> Menus”,您会看到这样的界面:

在”Menu Name”给菜单起个名字,接着单击右边的”Create Menu”按钮创建菜单栏。然后,在左侧的”Add menu items”的文章,页面,产品,Custom Links等项目中勾选您要添加的链接并单击”Add to Menu”按钮。非常简单!
2).添加Widgets
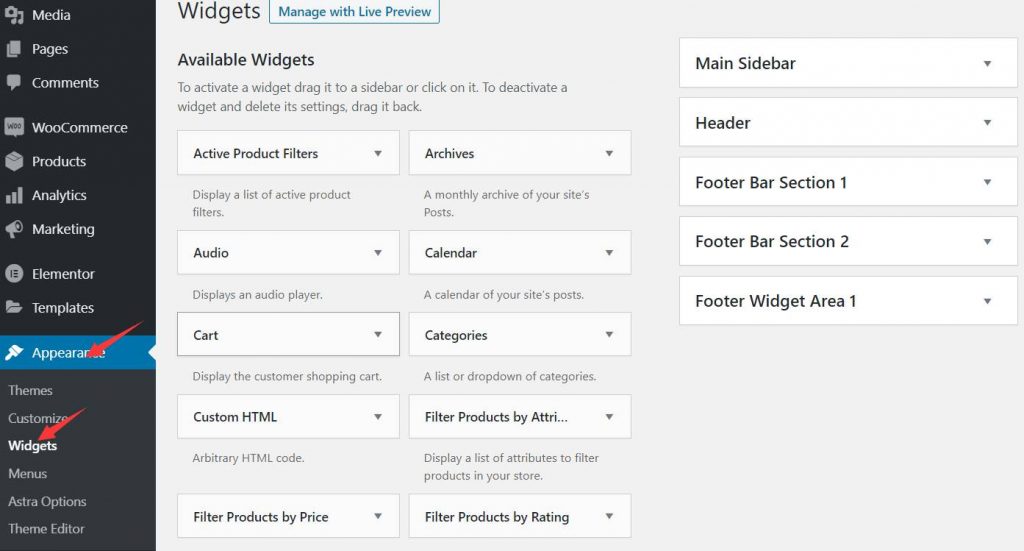
请转到”Appearance -> Widgets”,它在Menus的上面,进去后会看到:

在右侧,当前主题支持的Widgets区域。要将Widgets添加到指定区域,您需要做的就是从左侧选中Widgets并将其拖放到指定区域。
3.探索Customize
上面介绍的内容已经足够让您创建一个引人注目的网站外观,如果您还不满足的话,可以在”Appearance -> Customize”继续探索。
步骤6:添加网站内容
网站最重要的是内容,没人会想看无内容的网页对吧。WordPress创建内容是很容易的一件事,但是我们先来了解一下WordPress的内容结构。
1.WordPress 页面结构
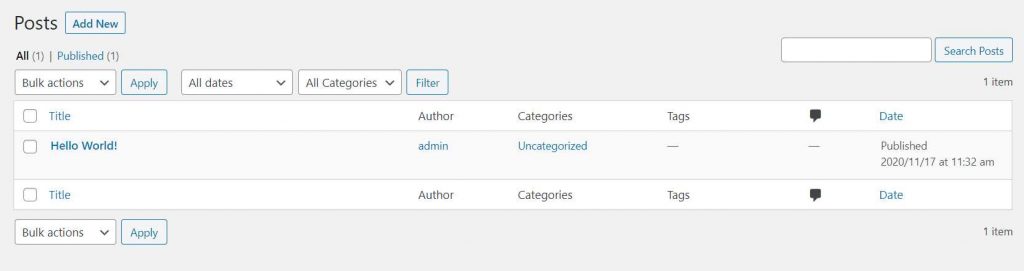
在 WordPress 中,你可以管理各种类型的内容,包括Posts、Pages、Categories、Tags、Media等等,对于受管理的每个对象,都有一个与之对应的页面,并且每个页面都使用类似的格式:

如上图所示,项目名称位于页面顶部,数据列表包含有多个列,我们来看看一些重要的元素:
列表中的每条数据都会显示标题,你可以点击标题进行编辑。
如果将鼠标悬停在特定的数据行上,你将会看到另外四个链接。前三个总是相同的(编辑、快速编辑、移至回收站)。
第四个是查看或预览,具体取决于文章是否已发布。
列表上方的区域允许你进行过滤:查看全部、已发布、草稿、待定,以及回收站中的文章。
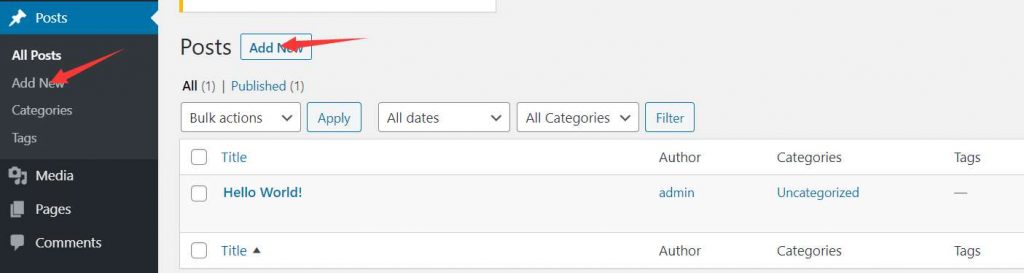
2.添加一篇文章
要向网站添加新文章,只需执行以下操作:
- 1.在标题字段输入标题。
- 2.在内容框输入文章内容。请注意,默认视图是可视化编辑器,但你也可以选择代码编辑器。
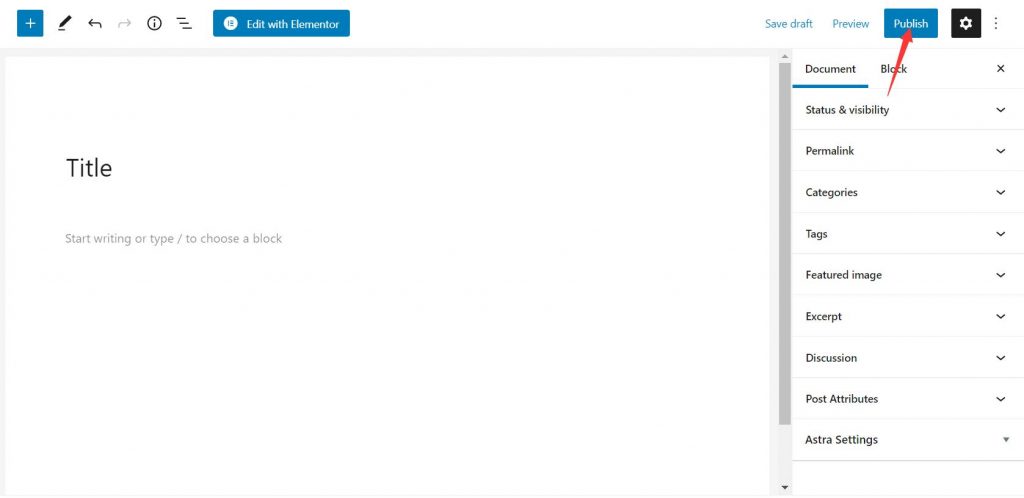
- 3.点击右上角的发布按钮。或者,你也可以选择保存草稿或预览文章。

点击发布按钮之后,您仍然会停留在文章编辑页面,但会有一条消息告诉你文章已发布,并提供了查看链接。

3.创建一个Pages
操作方法和创建Posts一模一样,只不过Pages是单独存在的网页,它是没有Category的,你会看到Pages并没有Categories选项。

4.创建首页
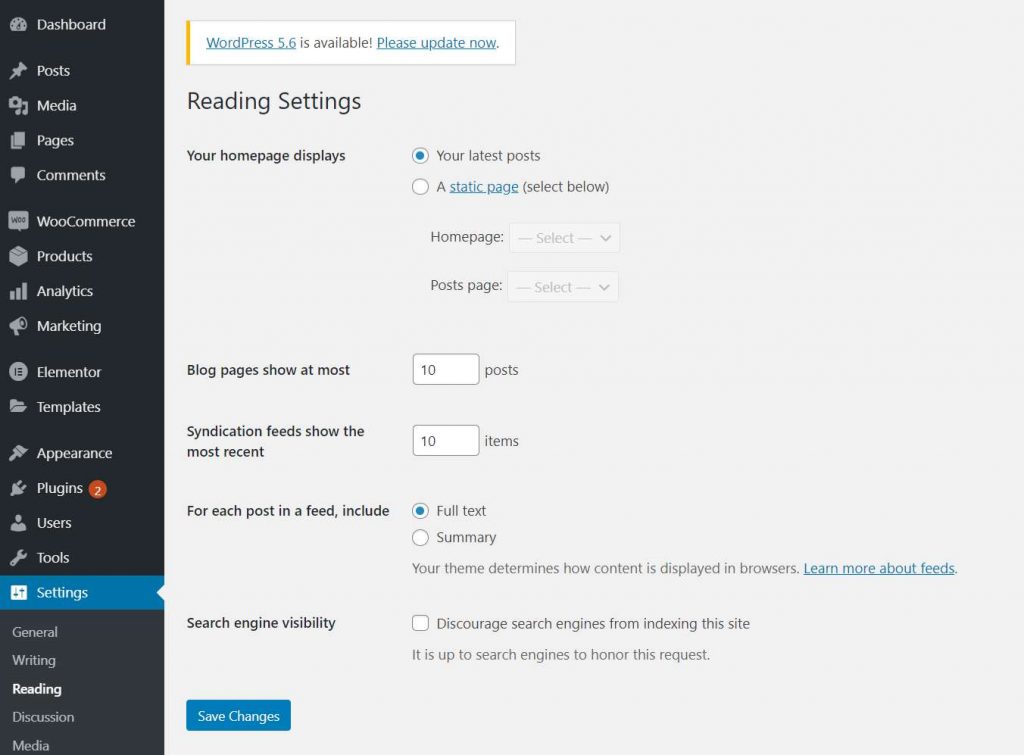
一个简单的方法是:将现有的页面设定为首页,要实现它我们需要转到”Settings -> Reading -> Your homepage displays -> A static page (select below)”。

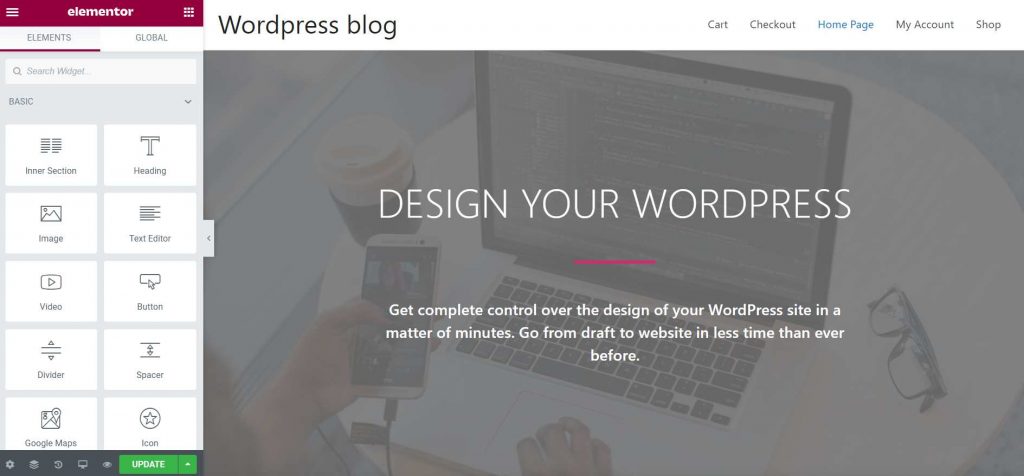
您也可以选择Elementor插件来创建首页,Elementor是一个流行的页面构建编辑插件,可以用来创建任何类型的页面。
Elementor内置了很多好看的模板,如下图中的网页就是用其中一个模板创建的。
您可以用它来创建诸如“关于”,“服务”,“联系”之类的页面。

步骤7:添加在线商店
终于,我们来到了最后一个步骤,我们要创建一个在线电子商务网站。当然,并不是所有人都需要一个在线商店,所以如果您不需要请跳过此步骤。自从WooCommerce 2011年诞生以来,它把完整建设在线商店网站,变得更容易简单。
现在,WooCommerce已经被下载了57,020,105次,平均每天50,000个下载(比任何的商务系统或者平台都多)。
1.安装WooCommerce插件
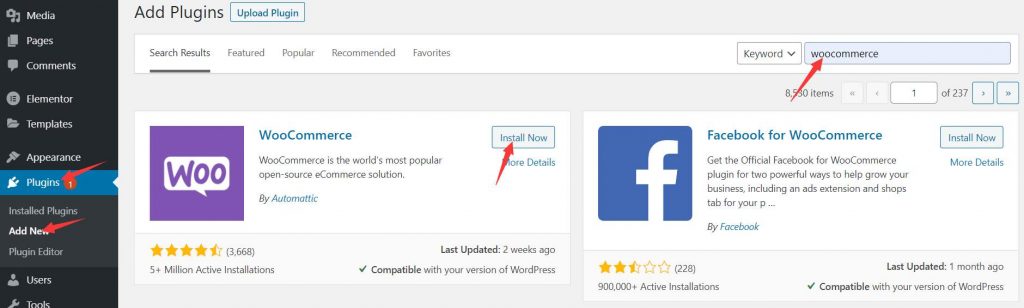
要安装 WooCommerce 插件,请转到”Plugins”选项卡。然后单击右侧的”Add New”按钮,我们会看到这样的界面:

请在插件搜索框里输入WooCommerce关键词,接着会看到屏幕上出现了WooCommerce插件的信息。请单击”Install Now”按钮。
等待1分钟左右,您将会看到Install Now按钮变为了”Activate”字样,这就表示已经成功安装了插件。
2.设置WooCommerce
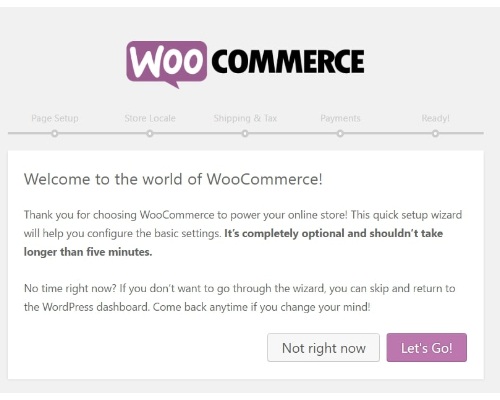
请直接单击”Activate”按钮,让网站启用WooCommerce插件。启用后,您会看到WooCommerce 的首次设置画面:

单击”Let’s Go”按钮开始设置WooCommerce。具体的设置内容有:语言地区设置,支付方式设置(建议选择PayPal或Stripe)。
3.发布第一个产品
设置完成后,我们就有了一个简单的在线商店了。接下来,我们要发布第一个产品了。值得注意的是WooCommerce不仅支持实物,也支持虚拟数字产品的销售。下面我来演示如何发布一个产品:

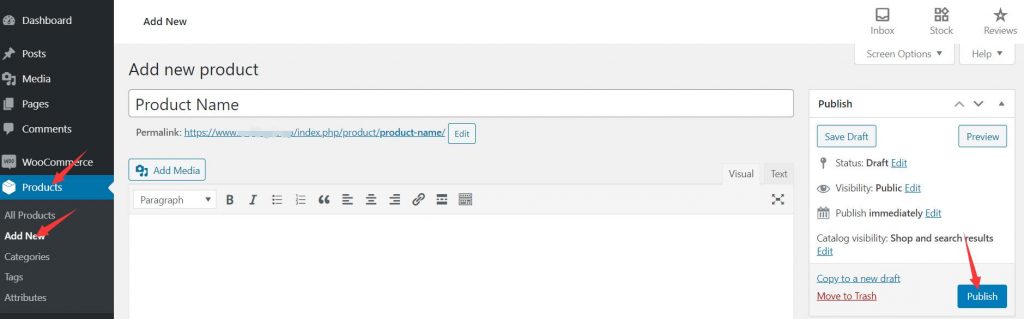
请转到”Products -> Add New”选项卡,想要发布产品您必须要填写标题,价格和产品图片才能称为一个产品页面。
添加价格和图片的地方,您需要向下拉到”Product data”选项卡中,在那里您将可以填写价格和属性等信息。
要上传图片则需要将目光转移到右侧的”Product image”选项卡部分,在这里上传您的产品图片。
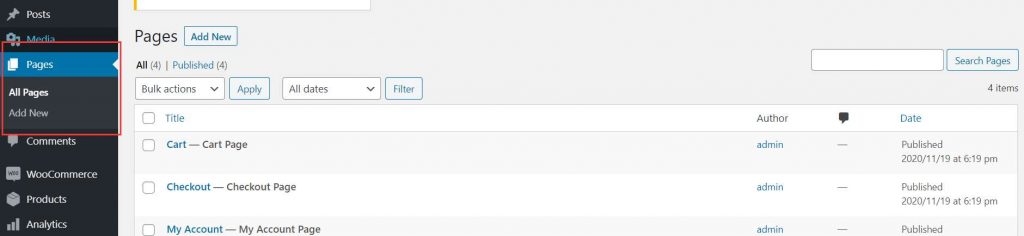
在网站上安装了WooCommerce并添加了产品之后,您会注意到,在此过程中,WooCommerce自动创建了新页面。
这些页面是:
- Cart – 您商店的购物车
- Checkout – 结帐页面,客户可以在此完成购买
- My Account – 每个客户的个人资料;保存过去的订单,当前的详细信息和其他个人信息;客户可以随时编辑他们的信息
- Shop – 主要商店页面,列出您的产品的页面
这些页面中的每一个都为您的商店及其功能提供了特定的用途。请不要删除它们,如果删除了这些页面将会影响客户继续购物。
到此为止,您的商店已经成功运行了,这意味着您的顾客可以进来购物。
恭喜您,您已经成功按照教程搭建了属于自己的网站!
现在我们来回顾一下步骤:
- 选择域名
- 购买域名
- 购买虚拟主机
- 安装Wordpress网站
- 网站布局和设计
- 添加网站内容
- 添加商店
最后,我希望您的网站能不断进步!如果您觉得我们的教程有用,那么请不要吝啬向有需要的人分享我们。这对我们来说具有积极意义!