网站结构(也称为网站架构)是指网站上各个页面的组织和相互连接情况。结构良好的网站不仅对用户体验至关重要,而且对搜索引擎优化 (SEO) 也至关重要。
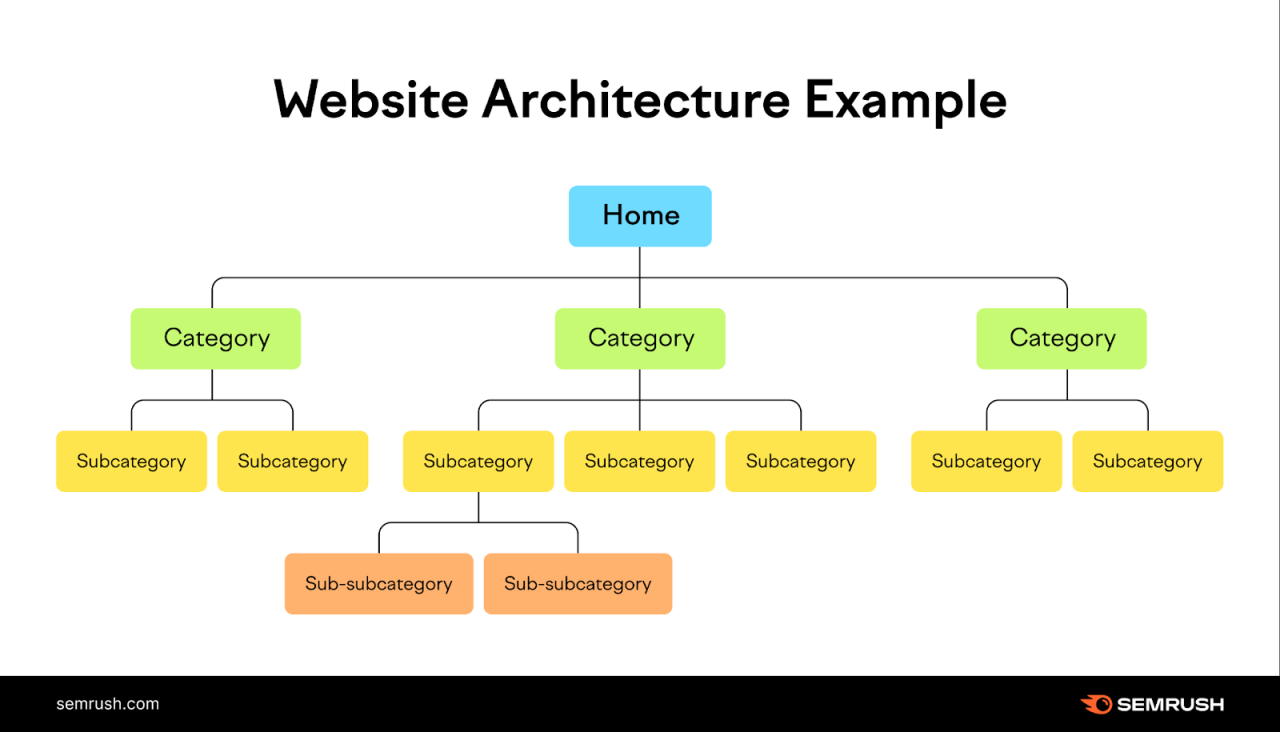
以下是网站结构的一个直观示例:

网站架构对于 SEO 很重要,主要有以下几个原因:
- 它可以帮助搜索引擎查找并索引您网站的所有页面
- 它通过内部链接在你的网页上传播权威
- 它可以帮助访问者找到他们想要的内容
内部链接创建网站结构。这意味着从一个页面链接到另一个页面可以为 Google(和读者)提供更多关于该页面的背景信息。并且能够访问链接的页面。
下面,我们将讨论网站结构的重要性以及如何设计一个对用户和搜索引擎都有利的网站结构。
为什么网站架构很重要?
网站架构很重要,因为它影响搜索引擎排名和用户体验。
良好的网站架构有助于提高网页在 Google 上的排名。因为它会影响 Google 查找和索引所有重要网页的能力。并了解您的网站内容。这是出现在搜索结果中的第一步。
想象一下第一次进入某人的家。你不会立即知道每个房间在哪里。但你会从上下文中知道卧室里应该有一张床,浴室里应该有厕所,等等。
现在想象一下你走进浴室,看到水槽旁边有一张床。这可能会让你怀疑你所在的房间是浴室还是卧室。
这类似于 Google 遇到一个混乱的网站。如果结构不合理,Google 可能无法理解您每个网页的用途。然后可能很难理解您的网页应在何时何地出现在搜索结果中。
以下是一个混乱的网站架构的直观示例:

Google 使用内部链接来发现和排名网页。网站架构是由网页之间的内部链接创建的。
因此,您的网站架构越混乱,Google 对您的网页及其相互关系的了解就越少。
这意味着在构建您的网站时牢记 整体内部链接策略非常重要。
通过从一个页面链接到另一个页面,您可以向 Google 传达哪些页面是相关的。如果您多次链接到某个特定页面,Google 会认为您认为它很重要。
现在讨论第二点:网站架构如何影响用户体验。
您应该仔细规划网站的结构,以便用户更轻松地导航到产品、服务和重要信息。
用户越容易找到他们访问您网站的目的,他们成为客户或顾客的可能性就越大。或者与您的网站内容保持互动
事实上,94% 接受调查的用户表示他们认为轻松导航是网站最重要的功能。
网站内容的关键功能之一是通过销售渠道进一步推动潜在客户。
例如,丝芙兰(Sephora)在这方面做得很好。
该化妆品网站的导航菜单非常人性化,将所有产品归类到众所周知的类别中(例如化妆品、护肤品、眼部化妆品等)。这样,购物者只需点击几下鼠标就能找到他们想要的产品。

在决定如何向网站用户展示产品和内容时,请记住这一点。您选择的结构将影响用户与网站互动的方式。以及他们是否按照您希望的方式浏览网站。
例如,您可以对结果进行分页(即在单独的页面上显示产品或搜索结果)。或者使用无限滚动(即在用户滚动时加载更多内容)。
无限滚动可以减少用户到达产品所需的点击次数。这有助于用户更快地找到他们想要的内容。
但分页功能给予用户更大的控制权,让他们能够轻松记住产品的位置,并导航回产品。
因此,分页通常最适合大多数网站的导航目的。但无限滚动可能更适合博客或非基于产品的内容。
现在我们已经介绍了一些基本的最佳实践,让我们来看看良好的网站架构是什么样的。
良好的网站架构是什么样的?
一个好的网站架构应该做到以下几点:
- 将主题相关的内容分组在一起
- 按逻辑层次结构组织群组
- 突出显示最重要的页面
最好的方法是使用扁平的网站架构而不是深层的网站架构。
这些术语描述了您的网站结构的深度。或者您需要点击多少次才能浏览您网站的子类别 – 这也称为抓取深度或点击深度。
用户应该能够以尽可能少的点击次数访问您的内容。访问您网站上任何页面的理想点击深度是少于四次点击。
这样,用户就不需要费力去寻找他们想要的内容。
以下是扁平网站架构的一个例子:

只需三次点击就能深入了解该架构。
这是深层网站架构的一个例子,需要多次点击才能到达结构底部的页面:

由于访问某些页面需要付出更多努力,因此这不是最佳的用户体验。
确保每个重要页面都是网站架构的一部分也很重要 – 这意味着每个网页至少有一个来自网站上另一个页面的传入链接。
没有任何内部链接指向的页面被称为孤立页面。
像这样:

搜索引擎通过链接浏览网页。因此,它们可能很难访问和排名没有链接指向的网页。用户只能通过直接输入链接来访问未出现在搜索结果中的网页。
专业提示:通过创建主题集群(即围绕同一主题并相互链接的内容组)来创建干净的网站架构并避免出现孤立页面。这允许您将相关网页归入相关类别。
如何构建网站
以下是构建最佳网站结构的六个技巧:
- 策略性地使用内部链接
- 确保用户只需点击几下即可访问你的页面
- 创建易于遵循的导航菜单
- 优化您网站的 URL
- 使用面包屑
- 使用 HTML 和 XML 站点地图
策略性地使用内部链接
内部链接是指向同一网站上其他页面的超链接。
当您从一个页面链接到另一个页面时,您会向搜索引擎传达这两个页面是相关的信息。这有助于搜索引擎确定您网站的结构。

在搜索引擎眼中,链接也能传递权威或信任投票。因此,链接到网站上相关、重要的页面是一种很好的做法。
强大的内部链接策略还可以帮助用户导航到与他们相关的页面。
相互链接的一个好方法是使用内容支柱和主题集群。
内容支柱是您的主要、更广泛的内容类别。集群是支持支柱的子类别。
像这样:

假设您想要创建一个关于“文案”内容支柱主题的内容集群。
打开关键字研究工具,例如关键字魔术工具。然后查找目标关键字 – 在本例中为“文案”。

该工具将生成相关关键词列表,按每个关键词每月的搜索次数(即每月搜索量)排列。

滚动浏览关键字列表并开始写下与文案相关的关键字,这些关键词可能很适合“文案”集群中的内容。
例如,您可能会确定以下与“文案”相关的关键字:
- 什么是文案
- 电子邮件文案
- 文案示例
- 文案工具
- 文案写作课程
- 如何找到最好的文案
你的最终结果可能看起来像这样:

针对您要创建内容的每个主要主题,请遵循此流程。您最终会得到一张包含要包含在站点结构中的所有主题集群的地图。
然后,为您确定的每个支柱主题和子主题创建内容。确保根据您已经概述的链接架构将相关主题链接在一起 – 主页链接到支柱,支柱链接到子主题等。
发布内容后,您应该检查一般的内部链接问题。打开网站审核,然后单击“内部链接”下的“查看详细信息”按钮。

您将收到一份包含以下信息的报告:
- 每个页面的抓取深度
- 您需要修复的内部链接错误
- 改善内部链接策略的方法
- 整个网站的内部链接分布
- 通过授权的顶级页面列表

当您进行站点审核时,请检查您的网站是否有孤立页面。
在“内部链接”报告中,单击“通知”下“孤立的站点地图页面”错误旁边的“ # 个问题”按钮。

您将获得一个孤立页面的列表。

如果您找到这些页面,请至少从相关页面链接到它们一次。这将确保用户和搜索引擎都可以访问(之前)孤立的页面。
确保用户只需点击几下即可访问你的页面
用户应该能够以尽可能少的点击次数(理想情况下少于四次)访问您网站上的内容。即使您运营的是一个拥有一百万个页面的大型电子商务网站。
架构的深度还会影响搜索引擎如何抓取您的网站。搜索引擎通过链接浏览网站。因此,抓取深度越低,搜索引擎越快、越有可能导航到网页。
您可以使用站点审核来找出站点上哪些页面需要三次以上点击才能访问。
点击“内部链接”报告的“通知”部分中“页面抓取深度超过 3 次点击”旁边的按钮。

您将获得“太深”的链接列表。

如果您发现某些页面的点击次数超过了访问需要的次数,请考虑简化您的网站结构。
提示:使用您网站上的权威页面链接到具有高抓取深度的页面。您可以通过查看站点审核的内部链接报告中的“传递最多内部链接排名的页面”小部件来查找权威页面。具有高内部链接排名的页面将传递更多权威。

创建易于遵循的导航菜单
使用导航菜单是连接页面和强化网站结构的简单方法。因为菜单只是相关链接的集合。
有许多不同类型的导航菜单可供选择。没有单一的正确方法来构建菜单,但最好让您的网站易于导航。这样客户就可以找到重要的页面并(希望)做您希望他们做的事情。
最常见的导航类型是水平导航栏。这种简单的选项适用于大多数网站。
它看起来像这样:

这个顶级导航栏应该提供用户期望的类别(如“商店”、“联系”、“关于我们”等)。
但不要害怕自定义顶级导航。想想你的受众——他们在寻找什么?他们通过浏览你的网站想要实现什么?这应该决定你在导航中包含的内容。
假设您拥有一家本地汽车经销商。您肯定希望在主导航菜单上有一个链接,让客户可以查看您的新车库存。
但许多人都购买二手车——因此您很可能也会添加指向二手车库存的链接。此外,还应添加指向其他部门(如财务和服务)的链接。
这样,无论人们是想买车、获取财务信息还是安排服务,他们都可以直接从主导航中找到所需信息。您将覆盖业务的每个重要领域。
但您不希望一开始就向用户提供太多选项,让他们不知所措。
如果您发现水平导航栏中包含了太多选项,请选择下拉导航结构。
下拉式导航菜单非常适合内容丰富且网站架构复杂的网站。您可以整理重要页面,同时仍为用户提供清晰的路径。
例如,下拉式导航非常适合包含多种不同产品的电子商务网站。用户可以查看简单的水平导航。然后选择他们感兴趣的类别以查看更多链接。
以下是PetSmart的一个很好的例子:

您还可以选择垂直侧边栏导航菜单:

此选项类似于水平导航菜单。但可以为更多顶级导航链接提供更多空间。
也许您有一个小型网站,并希望将所有页面都包含在导航中。垂直菜单可让您轻松实现这一点。
使用这种类型的导航还使您可以自由地在页面顶部包含其他信息,例如社交链接或联系信息。
优化移动网站的导航吗?
汉堡导航菜单是一种流行的选择。虽然这种导航在大屏幕上是水平显示的,但在移动设备上却是垂直显示的。
像这样:

用户点击导航按钮(三行图标)即可查看导航链接。这节省了大量宝贵的屏幕空间。
如果您不想让导航占用太多空间,汉堡导航是一个不错的选择。
最后,您可能之前也见过网站底部的页脚导航菜单:

这种菜单通常与水平导航栏搭配使用。您可以添加主导航栏中放不下的额外链接。而且它不会扰乱页面设计,因为它出现在屏幕的最底部。
准备好更新导航了吗?在一般的 CMS(内容管理系统)上很容易做到:
- 如何在 WordPress 上添加或更新导航菜单
优化您网站URL
保持 URL 简短。并始终使用与页面内容相关的词语。(通常,您的目标关键字效果很好。)
保持 URL 清晰一致非常重要,因为 Google 会使用它们来了解您网站的层次结构和结构。
Google 建议使用简单、不看起来“令人生畏”的 URL。
以下是优化不佳的 URL 的示例:

下面是一个经过优化的 URL 示例,可以清晰地传达页面的主题:

大多数 CMS 会根据您页面的 H1 和您选择的任何父页面类别自动生成 URL。
这并不总是理想的。但是,您的 CMS 通常允许您在发布之前更改 URL。
在 WordPress 中它看起来是这样的:

在发布您的页面之前,请确保 URL 简洁并且清楚地解释了您的页面内容。
注意:更改实时页面的 URL 时要非常小心。如果您认为有必要更改实时页面的 URL,则需要设置正确的重定向。阅读我们的重定向指南以了解如何操作。
当您使用内容支柱和集群作为参考时,保持一致的 URL 结构很容易。
例如,pillar 页面 URL 可以遵循以下格式:yourdomain.com/pillar-topic/
您的集群页面 URL 可以是 yourdomain.com/pillar-topic-/cluster-topic/
因此,如果我们使用上面的“文案”示例,它看起来将是这样的:
- 支柱页面:yourdomain.com/copywriting
- 集群子主题页面:yourdomain.com/copywriting/email-copywriting/
这些 URL 针对用户体验和 SEO 目的进行了优化。集群页面的 URL 显示了支柱主题和子主题之间的关系。
使用面包屑
面包屑导航是一种由链接组成的基于文本的导航路径。它向用户显示他们在网站结构中的位置。
面包屑还可以向搜索引擎传达您的网站的结构。
它们看起来像这样:

我们可以看到从主页到单个产品页面的链接。
当用户点击您的网站时,他们并不总是直接导航到他们最终购买的产品或他们最终阅读的内容。因此,显示他们的导航路径很有帮助,以防他们需要回溯。
高级提示:您还可以向页面添加面包屑结构化数据标记,以便面包屑路径显示在 SERP 中。像这样:

要了解更多信息,请阅读我们的面包屑导航指南。
使用 HTML 和 XML 站点地图
站点地图是一个显示您网站上的所有页面、图片、视频和文件的文件。
它以搜索引擎可抓取的格式显示您网站的不同部分如何相互关联。
HTML 站点地图是为用户设计的。因此,如果他们找不到某个页面,他们可以查看您网站上每个页面的完整列表。
像这样:

另一方面,XML 站点地图是专为搜索引擎创建的。它们以纯文本形式显示完整的 URL 列表,以便爬虫可以轻松访问它们。
以下是 XML 站点地图的示例:

如果您的站点地图有错误,则可能意味着搜索引擎无法找到或处理某些网页。搜索引擎可能会选择忽略它们无法处理的页面。这可能会导致排名问题。
要查找 XML 站点地图问题,请转到站点审核工具中的“问题”选项卡。然后在搜索栏中搜索“站点地图”。
这应该会列出潜在的 XML 站点地图错误,例如格式错误和不正确的页面。

点击您发现的任何错误,获取有关如何改进网站的更多详细信息。例如,以下是该工具识别出的格式错误的站点地图页面列表。

您可以通过 Google Search Console 直接向 Google提交 XML 站点地图。



